Cool Info About What Does A UX Wireframe Look Like

Unveiling the Secrets of UX Wireframes
1. What exactly is a wireframe?
Ever wondered what goes on behind the scenes before a shiny new website or app appears on your screen? Well, a big part of it involves something called a UX wireframe. Think of it as the blueprint for your digital creation, a skeletal framework that outlines the structure, content, and functionality of each page or screen. It's not about fancy graphics or dazzling colors; it's about the bare bones, the user journey, and making sure everything is logically arranged.
So, "what does a UX wireframe look like"? Imagine a simplified version of the final product. It uses basic shapes like rectangles, lines, and text placeholders to represent different elements. You might see boxes where images will go, lines indicating text blocks, and buttons with labels like "Submit" or "Learn More." It's deliberately low-fidelity, meaning it avoids detailed design elements, focusing instead on the overall layout and flow. Think of it like a rough sketch of a building before the architects add the windows and paint.
The beauty of a wireframe lies in its simplicity. It's quick and easy to create, allowing designers and stakeholders to rapidly iterate on ideas and make changes without investing too much time in visual details. It also encourages collaboration and ensures that everyone is on the same page regarding the user experience. After all, a solid foundation is key to building a successful digital product.
Essentially, the UX wireframe helps to answer important questions like: Where should the navigation menu be located? How will users interact with key features? Does the layout make sense for the intended audience? Addressing these questions early on can save a lot of time and resources down the line, preventing costly redesigns and ensuring a user-friendly experience.

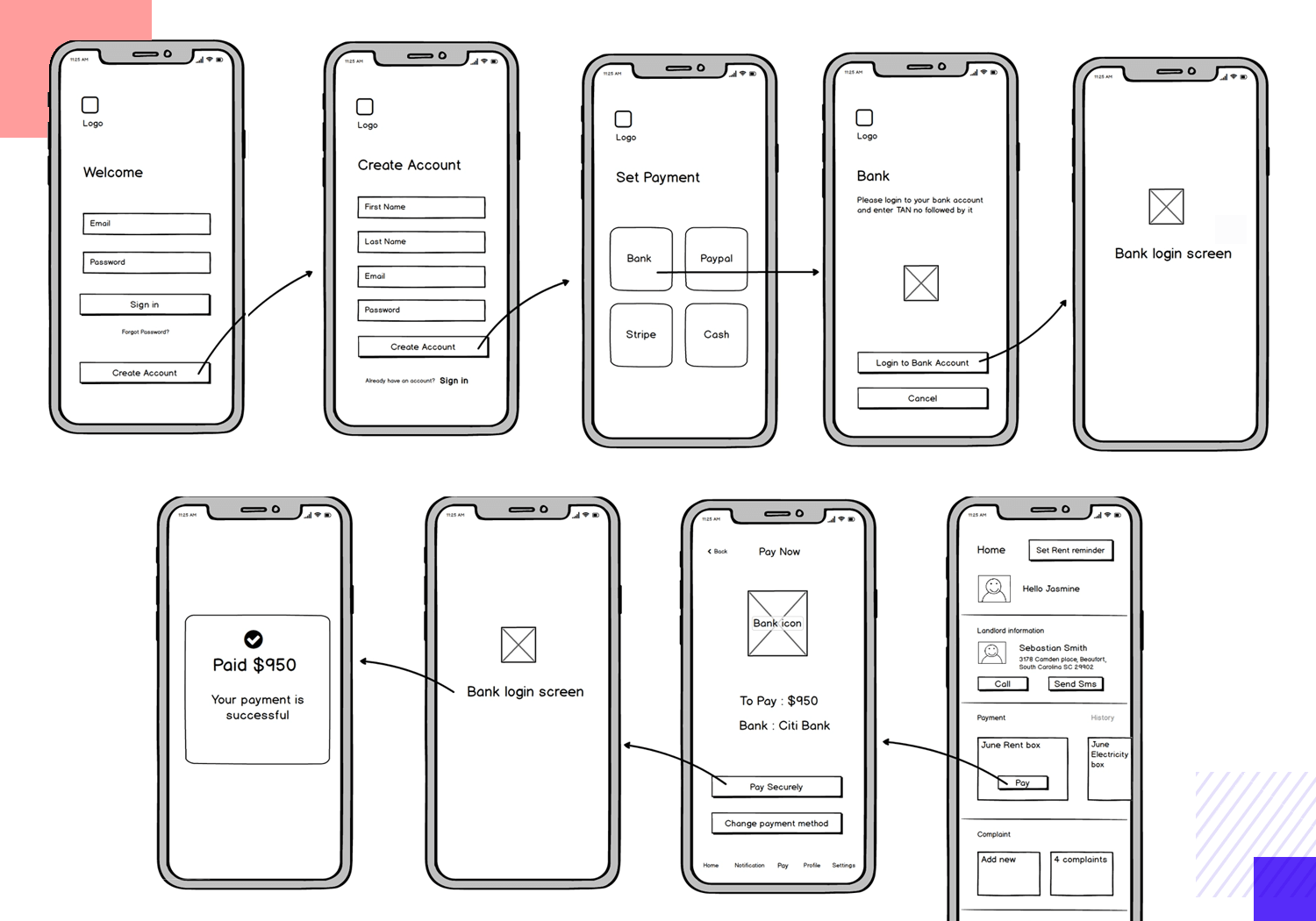
60+ Wireframes For Web And Mobile App Design Inspiration Justinmind
Decoding the Different Types of Wireframes
2. Low-Fidelity, Mid-Fidelity, High-Fidelity — Oh My!
Not all wireframes are created equal. They come in different levels of detail, each serving a specific purpose in the design process. The most common types are low-fidelity, mid-fidelity, and high-fidelity wireframes. Understanding the differences between them is crucial for choosing the right approach for your project. Trust me, you don't want to bring a high-fidelity wireframe to a brainstorming session!
Low-fidelity wireframes, often called "lo-fi" wireframes, are the most basic. They're quick sketches, often drawn by hand or using simple digital tools. Lo-fi wireframes focus on the big picture: the overall layout, key content areas, and basic navigation. They don't include any styling, images, or specific content. Their purpose is to rapidly explore different ideas and gather feedback on the core structure of the design. These are perfect for those initial "lightbulb moment" discussions.
Mid-fidelity wireframes, or "mid-fi" wireframes, add a bit more detail. They still avoid visual design elements, but they include more specific information about the content and functionality. For example, they might include placeholder text, button labels, and basic UI elements. Mid-fi wireframes are typically created using digital tools like Figma, Sketch, or Adobe XD. They're useful for testing the information architecture and user flow in more detail.
High-fidelity wireframes, or "hi-fi" wireframes, are the most detailed. They closely resemble the final product, including realistic content, UI elements, and even some basic styling. Hi-fi wireframes are often used for usability testing and stakeholder presentations. While they still fall short of the final design, they provide a good sense of how the product will look and feel. Some might even confuse them with the actual finished design!

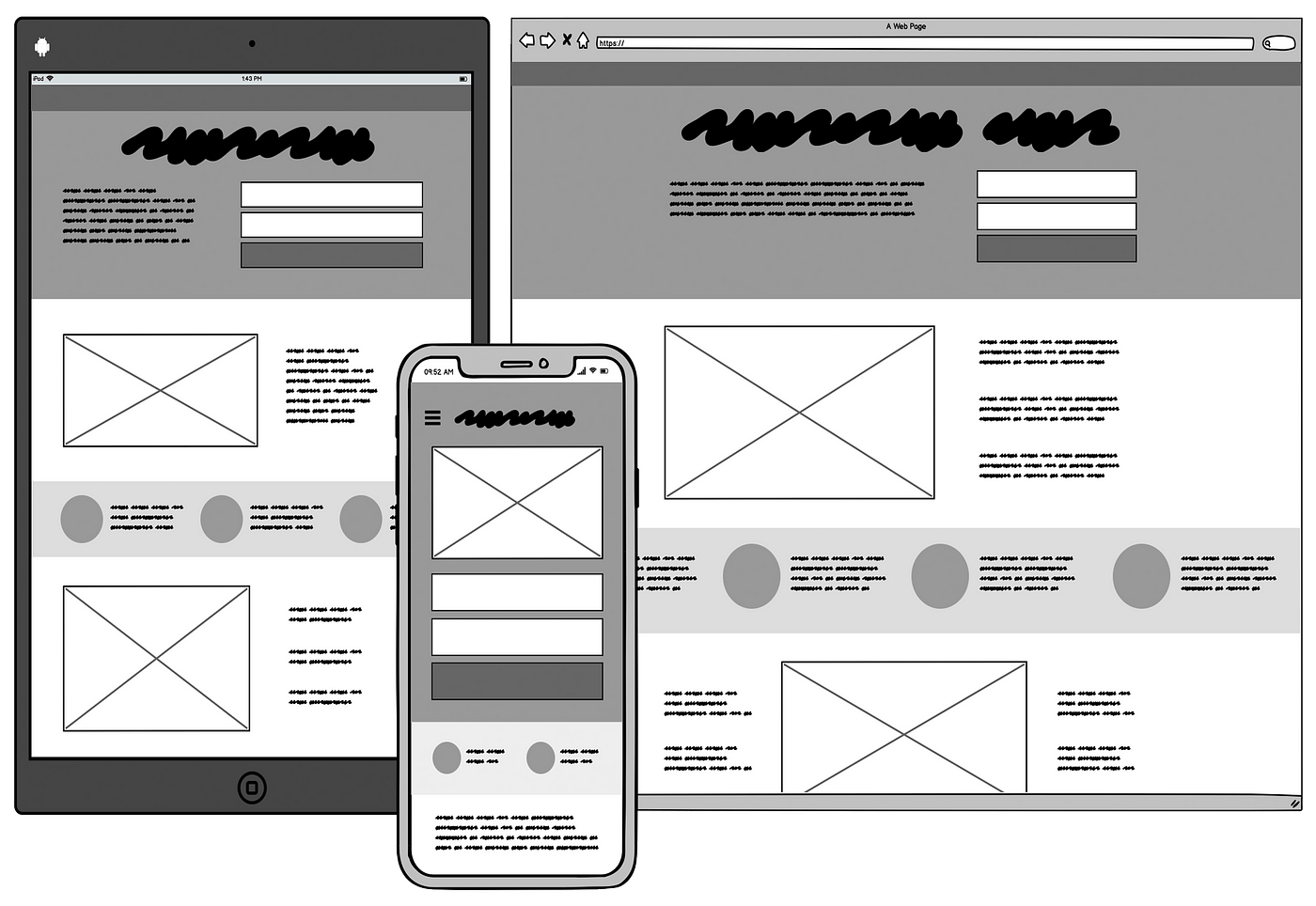
Wireframe Design, Wireframe, Template
The Essential Elements of a UX Wireframe
3. What Makes a Wireframe... a Wireframe?
So, what are the key components that make up a UX wireframe? While the specific elements will vary depending on the project, there are some common building blocks that you'll typically find in most wireframes. Knowing these elements helps you decipher the meaning and purpose behind those boxes and lines.
First and foremost, there's the content placeholder. This is where text, images, videos, or other types of content will eventually go. In a low-fidelity wireframe, it might just be a rectangle with an "X" inside. In a mid-fidelity wireframe, it might include placeholder text like "Lorem Ipsum" or a brief description of the content. The purpose is to indicate the type of content that will be displayed in that area.
Next, you'll find navigation elements. This includes menus, links, buttons, and other elements that allow users to navigate through the website or app. Wireframes typically use simple labels and icons to represent these elements. For example, a navigation menu might be represented by a series of boxes with labels like "Home," "About," and "Contact."
Input controls are another essential element. These are the form fields, text areas, dropdown menus, and other elements that allow users to enter information. Wireframes typically indicate the type of input control and any relevant labels or prompts. For example, a text field might be labeled "Enter your email address."
Finally, calls to action (CTAs) are crucial for guiding users towards specific goals. These are buttons or links that encourage users to take a desired action, such as "Sign Up," "Learn More," or "Add to Cart." Wireframes should clearly highlight CTAs and indicate their purpose. Think of them as little nudges helping the user along their journey.

Tools of the Trade
4. From Pen and Paper to Digital Platforms
Creating wireframes doesn't require a fancy design degree or expensive software. In fact, you can start with just a pen and paper! The key is to focus on the structure and functionality, not the visual details. As your projects become more complex, you might want to explore digital tools that can streamline the process and facilitate collaboration.
For low-fidelity wireframes, a simple notebook or whiteboard can be all you need. Sketch out your ideas, experiment with different layouts, and get feedback from your team. This is a great way to quickly brainstorm and explore different possibilities without getting bogged down in technical details. It's like having a visual conversation with your colleagues!
For mid-fidelity and high-fidelity wireframes, there are a plethora of digital tools available. Some popular options include Figma, Sketch, Adobe XD, and Balsamiq. These tools offer a range of features, such as drag-and-drop interfaces, pre-built UI elements, and collaboration tools. They also allow you to create interactive prototypes that simulate the user experience.
Choosing the right tool depends on your specific needs and preferences. Figma is a popular choice for its collaboration features and web-based accessibility. Sketch is known for its ease of use and extensive plugin ecosystem. Adobe XD integrates seamlessly with other Adobe Creative Cloud apps. Balsamiq is a great option for creating quick and simple wireframes. It's all about finding the tool that feels most comfortable and efficient for you.

Why Wireframes Matter
5. Saving Time, Reducing Errors, and Enhancing Collaboration
You might be thinking, "Do I really need to create wireframes?" The answer, in most cases, is a resounding yes! Wireframes offer a multitude of benefits for UX design, helping to save time, reduce errors, and enhance collaboration. They're an investment that pays off in the long run by ensuring a user-centered and efficient development process. Think of them as the insurance policy against design disasters!
One of the biggest benefits of wireframes is that they help to clarify the scope and requirements of the project. By creating a visual representation of the website or app, you can identify potential issues and gaps early on, before any code is written. This can save a significant amount of time and resources by preventing costly redesigns later in the process.
Wireframes also facilitate communication and collaboration among designers, developers, and stakeholders. They provide a common language and a shared understanding of the project goals. This allows everyone to provide feedback and contribute to the design process, ensuring that the final product meets the needs of all parties involved. It's like having everyone reading from the same page of the design playbook.
Furthermore, wireframes help to improve the user experience by focusing on the usability and accessibility of the website or app. By testing the wireframes with users, you can identify potential pain points and areas for improvement. This allows you to create a more intuitive and user-friendly design that meets the needs of your target audience. After all, a happy user is a returning user!
![What Is A Wireframe? Your Best Guide [With Examples] What Is A Wireframe? Your Best Guide [With Examples]](https://cdn.careerfoundry.com/en/wp-content/uploads/old-blog-uploads/inktank-iterativewireframes.png)
What Is A Wireframe? Your Best Guide [With Examples]
Frequently Asked Questions (FAQs) About UX Wireframes
6. Your Burning Questions Answered
Still scratching your head about wireframes? Let's tackle some common questions to clear up any remaining confusion.
Q: What's the difference between a wireframe and a prototype?
A: Think of a wireframe as the skeleton and a prototype as the working model. A wireframe focuses on structure and layout, while a prototype adds interactivity and functionality. Prototypes allow users to click through screens, fill out forms, and experience the flow of the website or app.
Q: Do I need to be a designer to create wireframes?
A: Not necessarily! While design skills are helpful, the primary focus of wireframing is on usability and information architecture. Anyone can create a basic wireframe to outline the structure and content of a website or app.
Q: How long should it take to create a wireframe?
A: The time it takes to create a wireframe depends on the complexity of the project and the level of detail required. A simple low-fidelity wireframe can be created in a matter of hours, while a complex high-fidelity wireframe might take several days.
Q: Can wireframes be used for mobile apps?
A: Absolutely! Wireframes are essential for designing effective mobile apps. They help to ensure that the app is easy to navigate, visually appealing, and meets the needs of mobile users.
Q: At what stage of the UX process are wireframes created?
A: Wireframes are typically created in the early stages of the UX design process, after the initial research and planning phases. They serve as a bridge between the initial concept and the final design.